動画ファイルからサイズの小さいGIFを作成する方法
ブログに写真(静止画)を貼り付けるのは簡単ですが、動画の場合はYoutubeやVimeoなどに一度アップロードしたあと、埋め込むといった作業が必要になり手間がかかります。 特に、時間の短い動画をいくつか貼りたい場合などは結構煩雑です。
このような短い動画をブログに貼り付ける簡単な方法としてアニメーションGIFがあります。 ただ(はてなブログの場合、)、はてなフォトライフにアップロードできるアニメーションGIFのサイズの上限が10MBと色々不便なことも多いです。ここでは、mp4ファイルから10MB以下のファイルサイズのできるだけ小さいアニメーションGIFを作成する方法を紹介します。
このエントリの説明では、以下の環境と条件を前提とします。
- windows10環境
- 元ファイルはmp4(何でも良いがここではmp4と仮定)
- 最終目的は10MB以下のGIFに変換
- そこまで画質にはこだわらない
使うツール
無料かつシンプルで広告とか出ないという基準で選定しました。
STEP1 : mp4ファイルをできるだけ小さくしておく
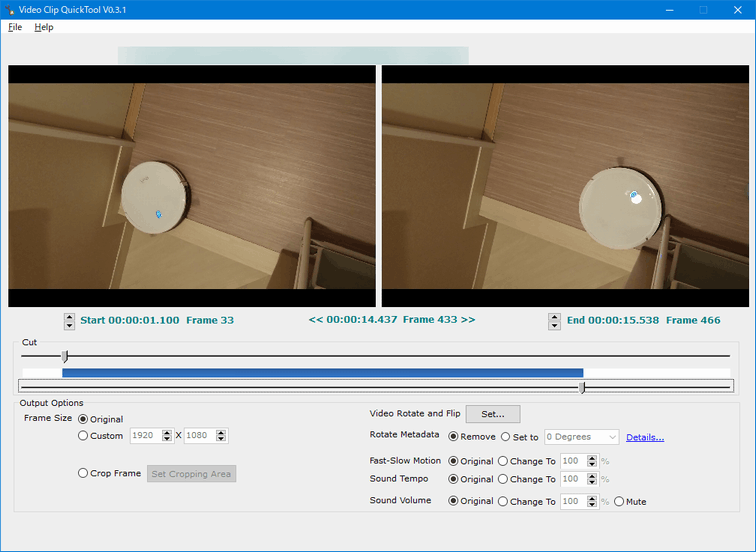
まず、もとのmp4ファイルから不要な部分をカット+トリミングしてできるだけ小さくしておきます。 ソフトウェアはいくつか試しましたが、個人的にはVideo Clip QuickToolがシンプルで使いやすかったです。

トリミング、不要なコマの削除が簡単にできます。 リサイズもできますが、この機能はちょっと使いにくいので私は次のGIF変換する過程で同時に行っています。
STEP2 : アニメーションGIFに変換
ImageMagickを使います。 このときに、リサイズも同時に行います。
convert -resize 50% -loop 0 -delay 3 input.mp4 output.gif
オプションの意味は以下の通り。
| オプション | 説明 |
|---|---|
| -resize 50% | 画像の大きさ(縦横幅)を50%に縮小 |
| -loop 0 | ループ回数。0で無限にループ再生 |
| -delay 3 | 1フレームの表示時間。1/100秒単位。 |
delayオプションは、mp4ファイルのフレームレートをもとに決定します。例えば30fpsの場合、ざっくり1frame=1/30sec=33ミリ秒=3/100秒なので、3を指定すると、元と同じぐらいの再生速度になります。
このあと、減色と最適化でファイルサイズを小さくしますが、いくら最適化しても半分ぐらいが限界です。 なので、はてなにアップロードするためには、このステップで作成したファイルが20MB以下になっていないと厳しいです。20MBより大きい場合は、resizeオプションでもうちょっと小さいサイズにするか、mp4ファイルをもうちょっと小さくするなど試行錯誤します。 逆にここで作成したファイルが10MB以下なら、STEP3を行わなくてもアップロード可能なファイルになっています。
STEP3 : GIFファイルの減色と最適化
GIF Optimizerを使います。使い方は簡単で「Open」でファイルを読み込んで、「Optimize」を押すだけです。 だいたい、ファイルサイズを半分ぐらいにできます。

最適化後のファイルサイズや画像のプレビューができるので問題なければ、セーブします。 設定項目もいくつかありますが、イジれるところは少ないです。なので、10MB以下にならない場合は、Step1,2に戻ってサイズを縮めます。
まとめ
とりあえず、今やっている方法を書いてみました。もっと良いツール知っている方は教えてください。 画質を求める場合や再生時間が長い動画のときは、素直にYouTubeかVimeoにアップして埋め込んだほうがいいと思います。